Animando diagramas de arquitectura IT

Índice
Sois varios los que me habéis preguntado acerca de cómo realicé la animación publicada hace unos días en Linkedin, por lo que he decidido pasar a detallarlo en este post.
Es un efecto muy vistoso que aporta dinamismo a cualquier diagrama, y está muy de moda, o al menos a mí, cada vez me salen más publicaciones con este tipo de diagramas en Linkedin.
Pero ¿Cómo se hace? ¿Será una nueva funcionalidad de Canva? ¿Algún tipo de herramienta online impulsada por IA? ¿After Effects? Pues no, lo cierto es que está hecha en PowerPoint y a continuación vamos a ver de qué manera.

El diagrama
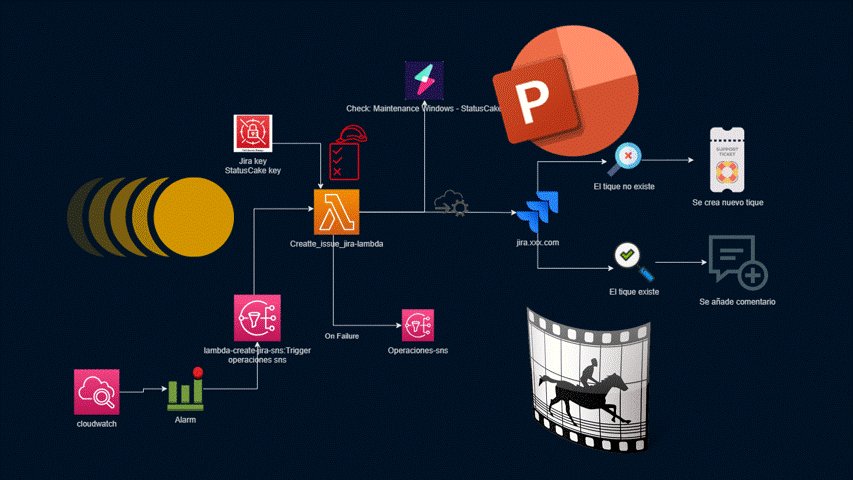
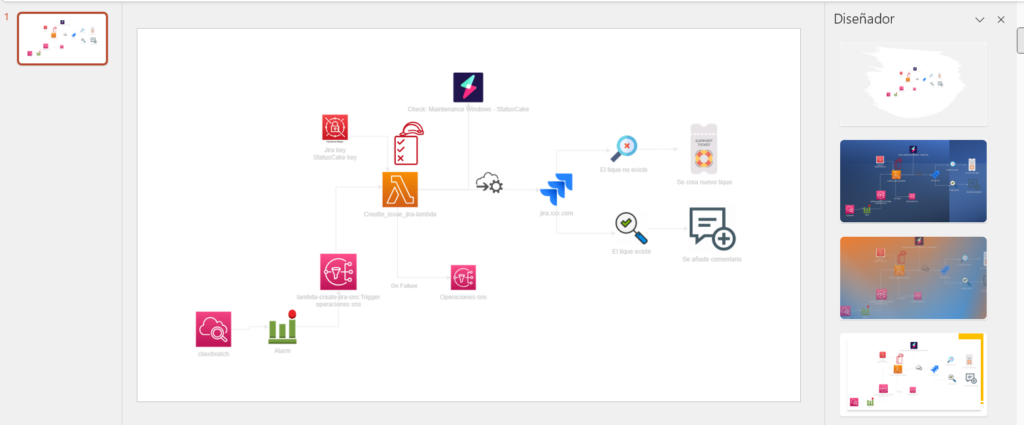
Para esta ocasión escogí un diagrama estático que ya tenía hecho en draw.io Es una herramienta que me encanta, por la facilidad y comodidad con la que puedes trabajar. Si bien es cierto que creando el diagrama desde cero en PowerPoint tendríamos más versatilidad para animar más elementos como los propios iconos en sí, como mi único objetivo era animar unas esferas que viajaran por el flujo de datos, me valió esta opción.
Descargué el diagrama en png sin fondo, ya preparado con líneas y textos en color blanco y lo importé en una nueva diapositiva en blanco de PowerPoint

Trabajando en PowerPoint
Color de fondo
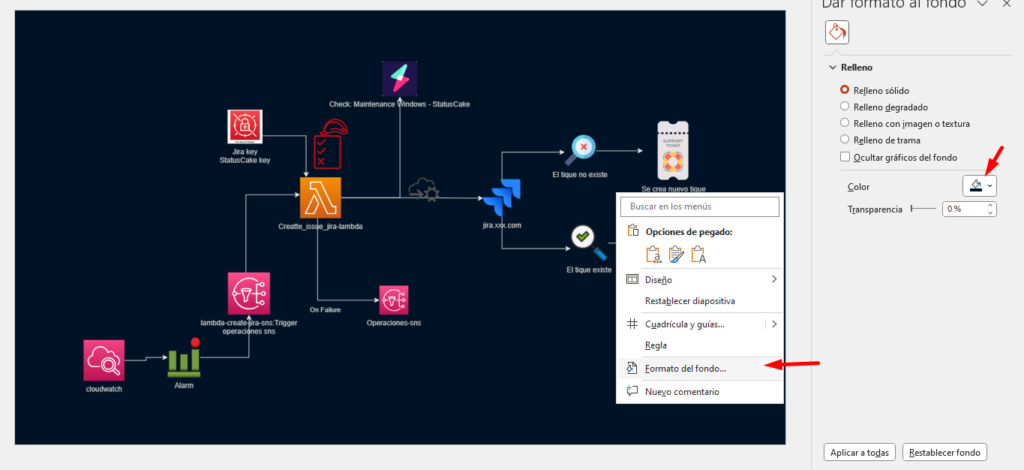
Antes que nada elegiremos el color de fondo. En mi caso seleccioné el #001326 que es el color que llevan la mayoría de los diagramas de este tipo en los que me he basado.

Añadir formas
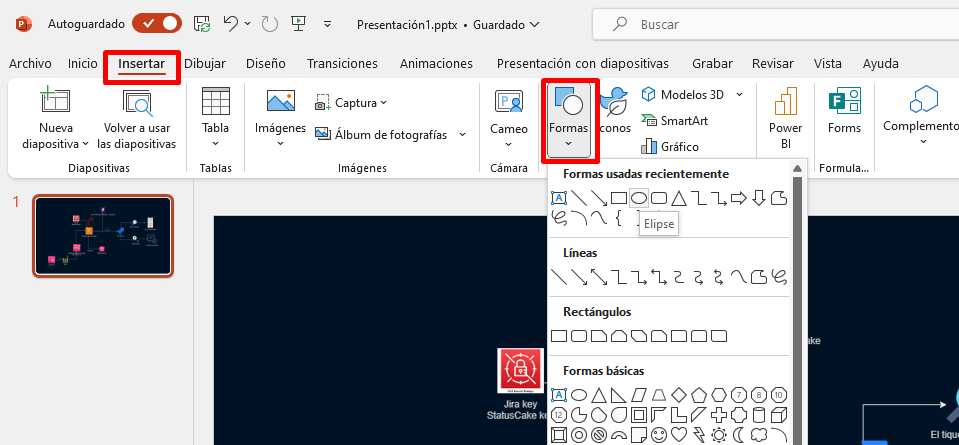
A continuación elegiremos una forma, por ejemplo una elipse

Agregando personalidad a la forma
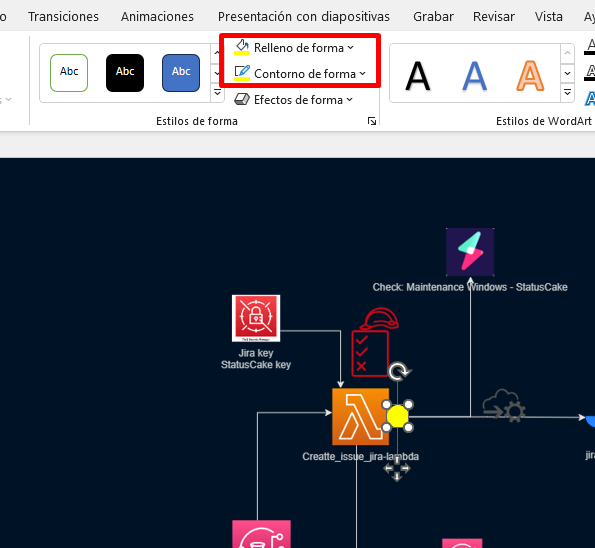
Ahora ajustaremos el tamaño, manteniendo presionado CONTROL + SHIFT para conseguir el tamaño deseado sin que se deforme, en el caso de que queramos un círculo perfecto. Hecho esto, colorearemos a gusto.

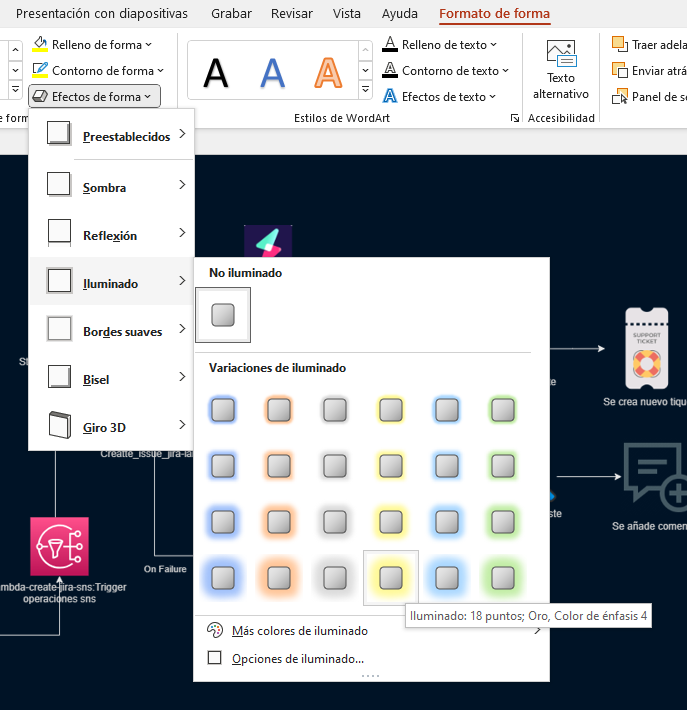
Además, añadiremos un efecto de iluminación para destacar más.

Animación de entrada y de salida
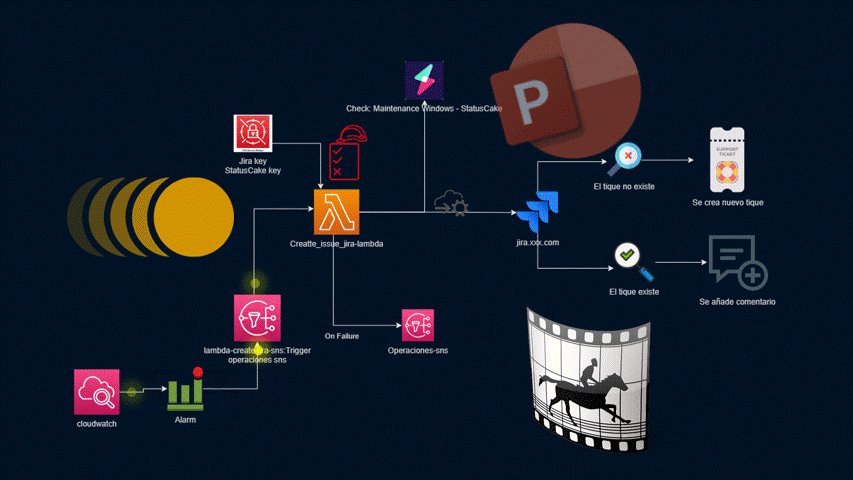
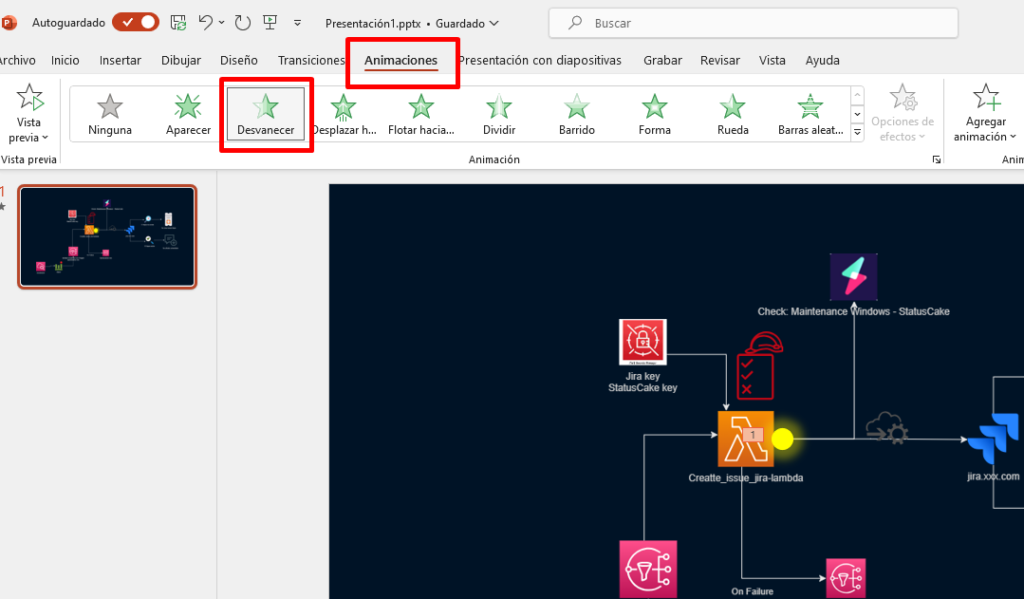
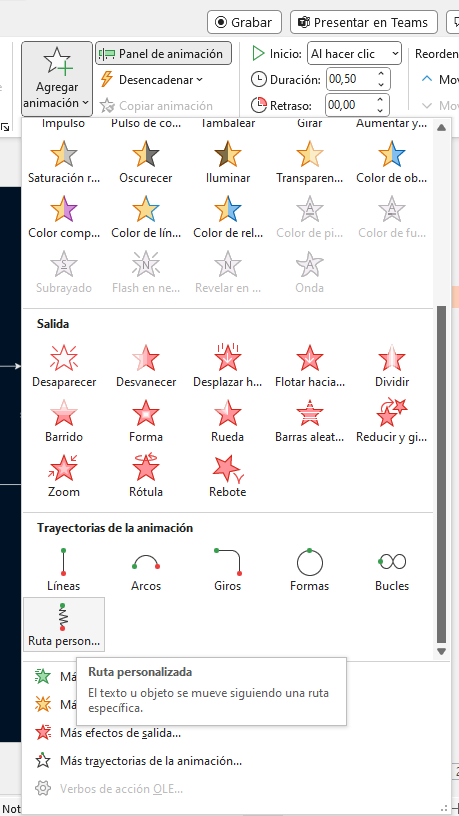
En Animaciones, elegiremos una primera animación de entrada, en este caso un efecto de desvanecimiento.

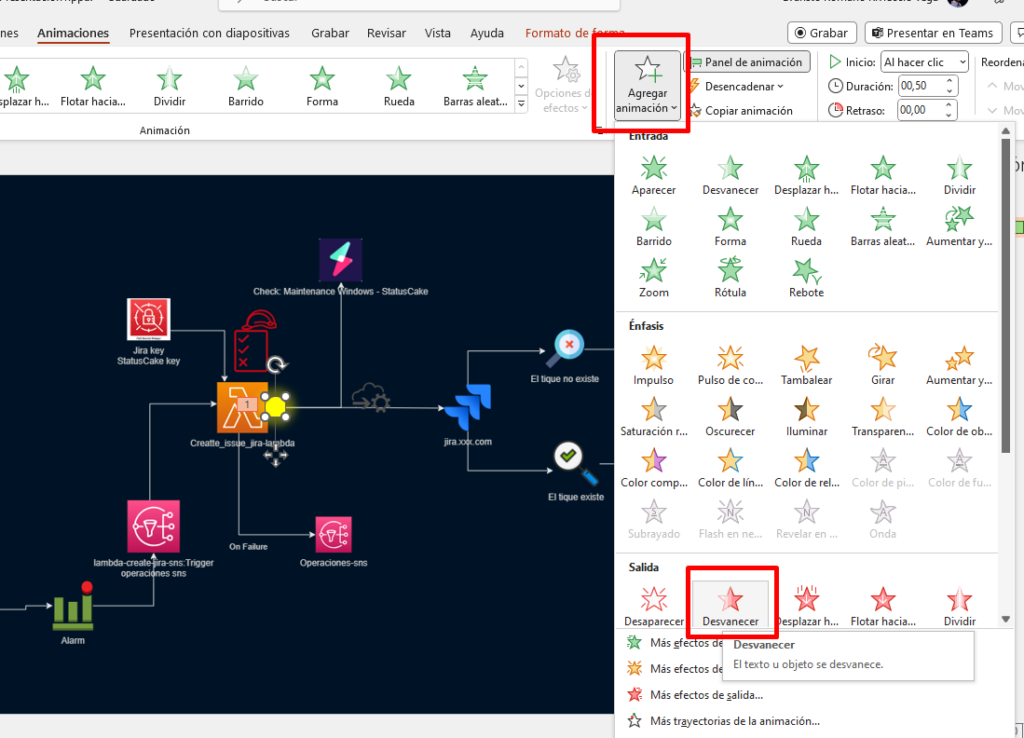
y añadiremos una animación de salida, también de desvanecimiento.

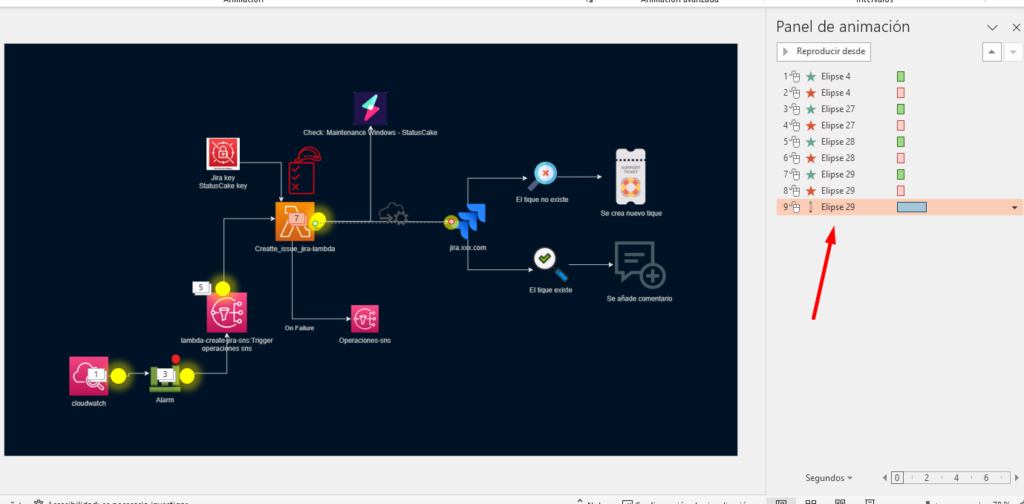
Hecho esto, es el momento de duplicar nuestro objeto tantas veces como preveamos que lo vamos a necesitar. También es un buen momento para abrir el panel de animación.

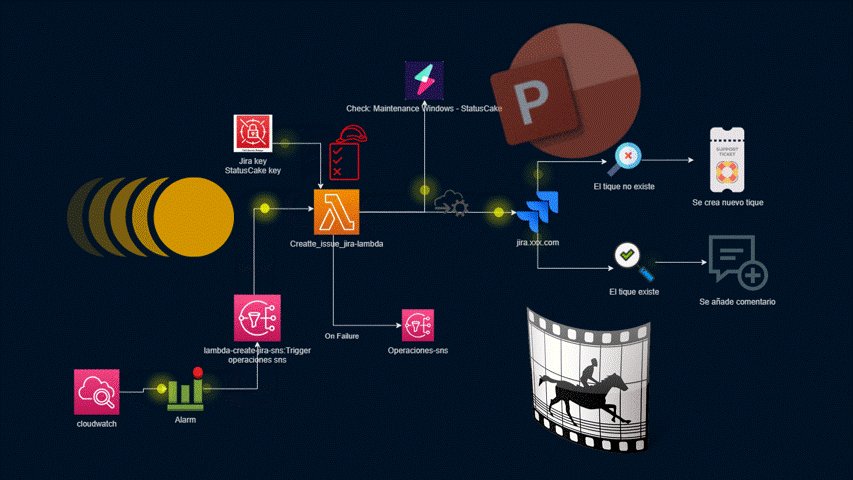
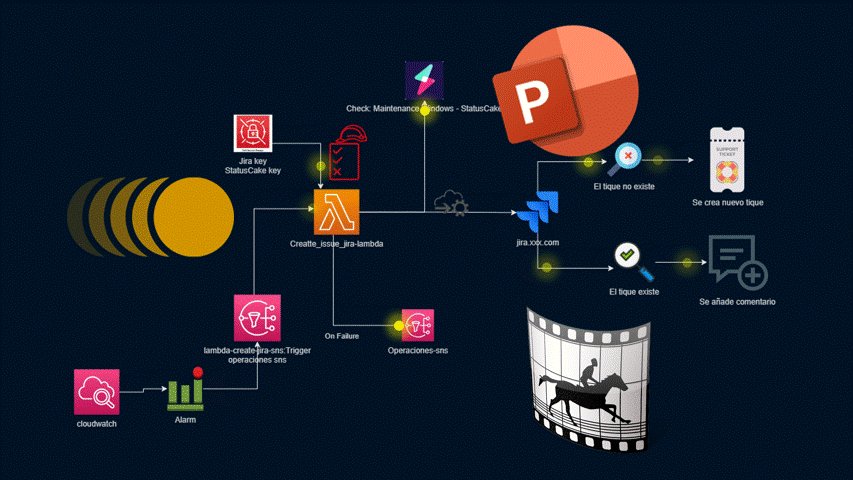
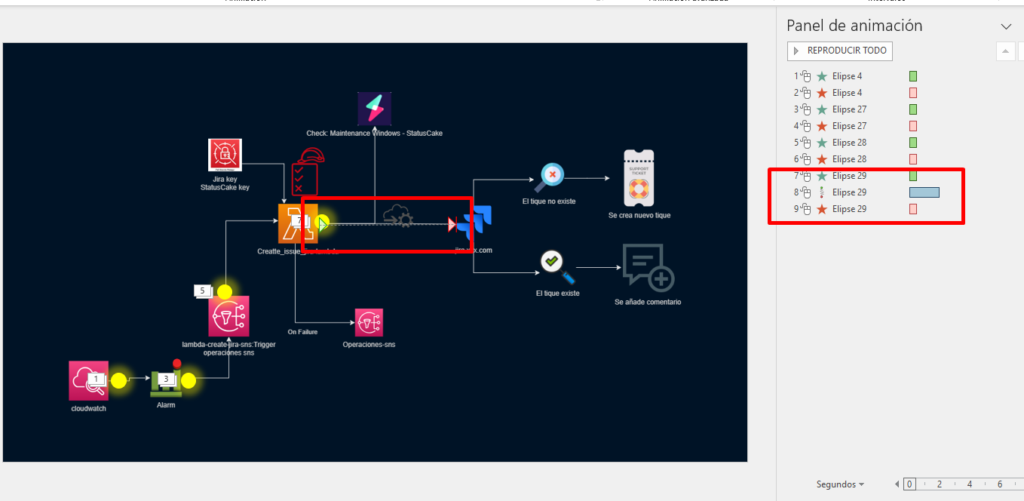
Solo nos queda animar las trayectorias. Para ello, lo más práctico es elegir la trayectoria personalizada, y hacer clic donde queremos que comience, y a continuación más clics por donde deseemos que continúe la ruta. Cuando terminemos de dibujar, presionaremos la tecla “Escape” y quedará guardada.

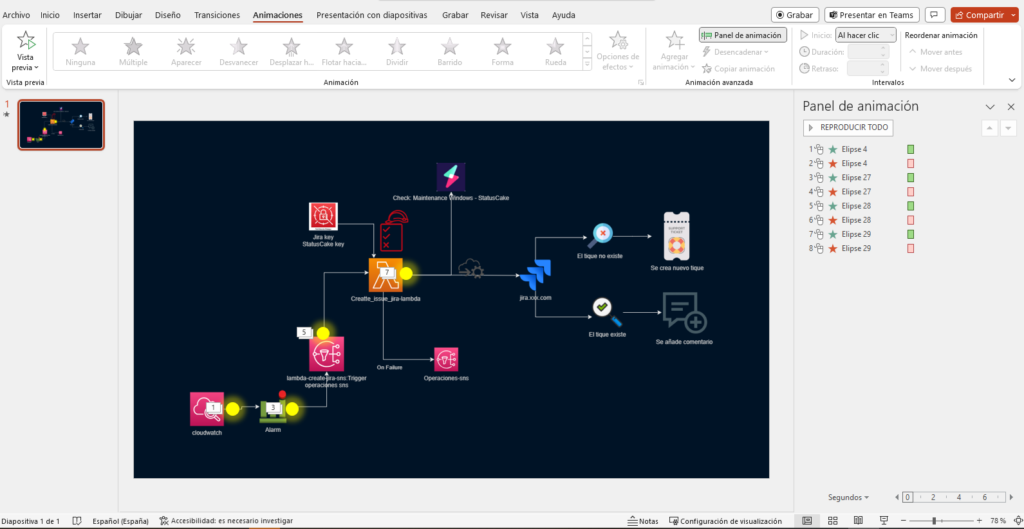
Como podremos observar se nos ha añadido al final del panel de animación.

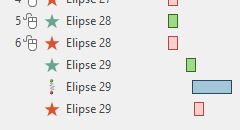
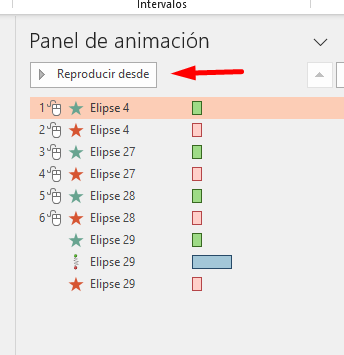
Es importante ordenar los elementos del panel de la siguiente manera:
- Animación de entrada
- Animación de trayectoria
- Animación de salida
y así por cada set de formas. Lo vemos más claro en el ejemplo, para el set “Elipse 29” que es el que hemos animado, este sería el orden correcto.

Ya solo quedaría hacer esto tantas veces como necesitemos con cada forma deseada. Y si procede, ordenar los elementos en el tiempo en el panel de animación.

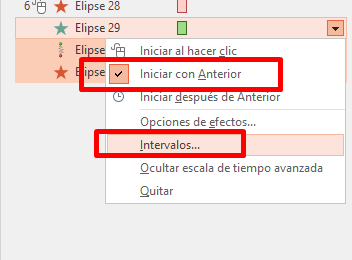
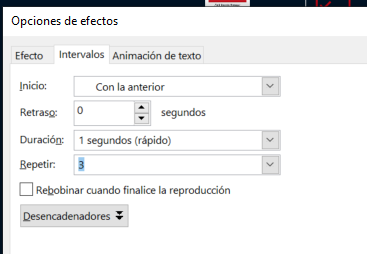
Una vez terminado el trabajo, podremos seleccionar todos los elementos del panel de animación, y con el botón derecho del ratón, seleccionar “Iniciar con anterior” y si queremos, modificar los “Intervalos”.

Desde aquí podremos probar que conjunto de opciones nos viene mejor según el efecto deseado.

Siempre que realicemos un cambio y queramos ver como queda podremos seleccionar “Reproducir desde”

Exportar el resultado
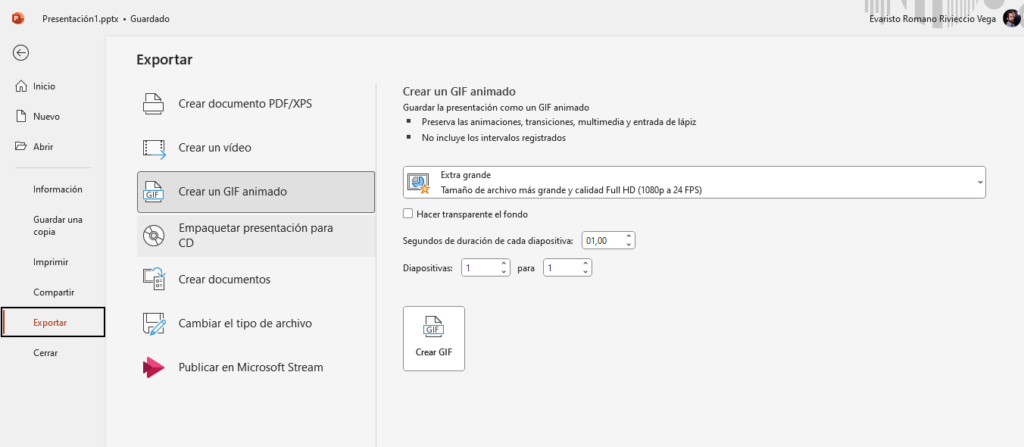
Una vez terminado, podremos exportar nuestro gif facilmente desde, “Archivo”


Et voilá! Tendremos nuestro gif listo para ser publicado.

Para terminar
Espero que te haya sido de utilidad. Esta entrada está basada en la información recopilada en dev.to
Si conoces otro método para realizar este tipo de diagramas animados, utilizando otra herramienta o te animas a realizar tu propio diagrama animado en PowerPoint, me alegrará mucho verlo compartido en los comentarios. ¡Hasta la próxima!

